|
|
| Zeile 9: |
Zeile 9: |
| <loop_figure title="Inhaltstyp Portfolio" description="" copyright="" show_copyright="false" index="true" id="66b343279fa22"> | | <loop_figure title="Inhaltstyp Portfolio" description="" copyright="" show_copyright="false" index="true" id="66b343279fa22"> |
| [[Datei:EPortfolio Bild 9.png|400px]]</loop_figure> | | [[Datei:EPortfolio Bild 9.png|400px]]</loop_figure> |
|
| |
|
| |
| == Inhalte erstellen ==
| |
| Nach dem Anlegen des Portfolios muss es mit Inhalten gefüllt werden.
| |
|
| |
| === Allgemeine Einstellungen ===
| |
| Zuerst muss ein Titel angegeben werden. Zusätzlich gibt es die Optionen, eine Titelseite sowie Kopfzeile und Fußzeile einzublenden. Diese Seiten können einzeln angepasst und mit Inhalten gefüllt werden.
| |
|
| |
| === Titelseite ===
| |
| Die Titelseite ist eine zusätzliche Seite, die am Anfang des Portfolios angezeigt wird, bevor es geöffnet wird. Hier können allgemeine Informationen zum Portfolio und dessen Inhalt platziert werden, ebenso wie ein Titelbild oder Video. Die Kopf- und Fußzeile kann für die Titelseite optional ausgeblendet werden.
| |
|
| |
| <loop_figure title="Beispiel Titelseite" description="" copyright="" show_copyright="false" index="true" id="66b343279fa28">
| |
| [[Datei:EPortfolio Bild 10.png|700px]]</loop_figure>
| |
|
| |
|
| |
| === Kopf- und Fußzeile ===
| |
| Die Kopf- und Fußzeile müssen extra aktiviert werden über die Haken "Header verwenden" bzw. "Footer verwenden". Diese werden dann standardmäßig auf allen Seiten über und unter dem Inhalt angezeigt. Sie können aber auch manuell auf jeder einzelnen Seite ausgeblendet werden mit den Haken "Header zeigen" bzw. "Footer zeigen". In den Dropdownmenüs können nun alle möglichen Inhalte eingebaut und in verschiedenen Layouts angeordnet werden, wie dies auch in der eigentlichen Inhaltserstellung möglich ist.
| |
|
| |
| === Hotspot-Navigation ===
| |
| Für die Hotspot-Navigation muss ein Bild hochgeladen werden, auf dem die HotSpots angezeigt werden sollen. Dieses Bild wird dann standardmäßig auf jeder Seite über der Kopfzeile angezeigt. Es kann auch auf einzelnen Seiten mit dem Häkchen "Hotspot-Navigation zeigen" ausgeblendet werden. Für die Navigation können nun für bestimmte Seiten Hotspots hinzugefügt werden, die auf dem Bild angezeigt werden. Von dort aus erfolgt die Navigation über die Hotspots auf die jeweiligen Seiten.
| |
| Die Hotspots werden auf den einzelnen Seiten angelegt, zu denen hin navigiert werden soll. Bei der Inhaltserstellung oben ist ein Häkchen "Diesem Kapitel einen Hotspot hinzufügen". Hier kann dann der Hotspot auf dem Bild gesetzt und beschriftet werden.
| |
|
| |
| <loop_figure title="Hotspot zur Navigation hinzufügen" description="" copyright="" show_copyright="false" index="true" id="66b343279fa2d">
| |
| [[Datei:EPortfolio Bild 11.png|500px]]</loop_figure>
| |
|
| |
|
| |
| === Inhaltserstellung ===
| |
| Unter den allgemeinen Einstellungen befindet sich der eigentliche Bereich zur Inhaltserstellung. Hier können Kapitel angelegt und mit Inhalten gefüllt werden.
| |
|
| |
| === Kapitel erstellen ===
| |
| Links befindet sich das Inhaltsverzeichnis, in dem neue Kapitel angelegt und die Struktur des Portfolios erstellt werden können. Die einzelnen Kapitel können durch Klicken ausgewählt werden. Über das Plus kann ein neues Kapitel angelegt werden. Wenn die Maus über das Kapitel bewegt wird, erscheint ein Zahnrad rechts, unter dem weitere Optionen zu finden sind. Hier kann das Kapitel umbenannt, verschoben, dupliziert oder gelöscht werden. Außerdem kann es eine Ebene nach unten verschoben werden, um Unterkapitel zu erstellen. Die Kapitel können auch per Drag&Drop hin und her bewegt und so die Reihenfolge verändert werden.
| |
|
| |
| <loop_figure title="Inhaltsverzeichnis Beispiel" description="" copyright="" show_copyright="false" index="true" id="66b343279fa33">
| |
| [[Datei:EPortfolio Bild 12.png|200px]]</loop_figure>
| |
|
| |
|
| |
| === Inhalte erstellen ===
| |
| Auf der rechten Seite befindet sich der Inhalt des jeweiligen Kapitels. Oben können unter anderem die Hotspot-Navigation sowie die Kopf- und Fußzeile ausgeblendet werden. Außerdem kann hier ein Hotspot für die Hotspot-Navigation hinzugefügt werden. Darunter kann dem Kapitel ein Titel gegeben werden, der dann auch links im Inhaltsverzeichnis angezeigt wird.
| |
|
| |
| <loop_figure title="allgemeine Einstellungen des Inhalts" description="" copyright="" show_copyright="false" index="true" id="66b343279fa38">
| |
| [[Datei:EPortfolio Bild 13.png|700px]]</loop_figure>
| |
|
| |
|
| |
| Unter dem Titel befinden sich die eigentlichen Platzhalter, in denen sich die Inhalte befinden. Es können mehrere Platzhalter angelegt werden mit dem Button "Platzhalter hinzufügen". Jeder Platzhalter benötigt einen Titel, der jedoch nur zum Finden von Inhalten gedacht ist und nicht angezeigt wird. Nun kann ein Layout ausgewählt werden, welches dann darunter angezeigt wird. In den einzelnen Feldern können dann durch Klick auf das Plus die Inhalte angelegt werden. Unter "Inhalt" gibt es eine große Auswahl an H5P-Elementen.
| |
|
| |
| <loop_figure title="Inhalt erstellen im Layout" description="" copyright="" show_copyright="false" index="true" id="66b343279fa3d">
| |
| [[Datei:EPortfolio Bild 14.png|700px]]</loop_figure>
| |
|
| |
|
| |
| <loop_figure title="Inhaltstyp auswählen" description="" copyright="" show_copyright="false" index="true" id="66b343279fa42">
| |
| [[Datei:EPortfolio Bild 14.2.png|700px]]</loop_figure>
| |
|
| |
|
| |
| <loop_area type="websource">
| |
| Hier auf dieser Seite gibt es zu jedem Element eine Beschreibung: https://h5p.org/content-types-and-applications.
| |
| </loop_area>
| |
|
| |
| Wenn ein Layout mit mehreren Feldern ausgewählt wurde, können die eingerichteten H5P-Elemente auch hin und her geschoben werden.
| |
|
| |
| === Platzhalter anordnen ===
| |
| Die Platzhalter können auch innerhalb eines Kapitels getauscht werden. Oben in der Leiste des Platzhalters befinden sich auf der rechten Seite zwei Pfeile, mit denen die Platzhalter nach oben oder unten eingeordnet werden können.
| |
|
| |
| <loop_figure title="Platzhalter bewegen" description="" copyright="" show_copyright="false" index="true" id="66b343279fa48">
| |
| [[Datei:EPortfolio Bild 15.png|700px]]</loop_figure>
| |
|
| |
|
| |
| === Platzhalter kopieren & einfügen ===
| |
| Angelegte Platzhalter können auch kopiert und eingefügt werden. Dies ist zum Beispiel hilfreich, wenn Inhalte aus einem Kapitel in ein anderes Kapitel verschoben werden sollen. Oben in den Platzhaltern werden die Buttons "Kopieren" und "Einfügen und Ersetzen" angezeigt. Um einen Platzhalter in ein anderes Kapitel zu verschieben, muss der Platzhalter kopiert werden durch Klick auf "Kopieren". Dann in das Kapitel navigieren, in das der Platzhalter eingefügt werden soll und "Einfügen und Ersetzen" klicken. Dabei wird der Inhalt in dem Kapitel überschrieben mit dem, was eingesetzt wird. Nun muss der Inhalt im vorherigen Kapitel ggf. noch gelöscht werden.
| |
|
| |
| <loop_figure title="Platzhalter kopieren und einfügen" description="" copyright="" show_copyright="false" index="true" id="66b343279fa4d">
| |
| [[Datei:EPortfolio Bild 16.png|700px]]</loop_figure>
| |
|
| |
|
| |
| === Platzhalter löschen ===
| |
| Platzhalter können durch Klick auf das x oben in der Leiste des Platzhalters gelöscht werden.
| |
|
| |
| === Vorschau ===
| |
| Bei der Erstellung eines Portfolios ist es sehr hilfreich, zwischendurch eine Vorschau des Portfolios anzusehen, um die endgültige Darstellung zu überprüfen. Diese Funktion kann oben über dem Inhaltsverzeichnis ein- bzw. ausgeschaltet werden.
| |
|
| |
| <loop_figure title="Vorschau" description="" copyright="" show_copyright="false" index="true" id="66b343279fa52">
| |
| [[Datei:EPortfolio Bild 17.1 Vorschau.png|700px]]</loop_figure>
| |
|
| |
|
| |
| === Export ===
| |
| Mit dem Button daneben kann das gesamte Portfolio oder auch nur einzelne Seiten in verschiedene Formate exportiert werden. Dazu werden entweder alle oder nur bestimmte Seiten ausgewählt und ein Format zum Export gewählt. Daraufhin werden die Seiten generiert und zum Download bereitgestellt. Der Export als PDF wird empfohlen, da bei den anderen beiden Funktionen jeweils nur die einzelnen Elemente exportiert werden.
| |
|
| |
| <loop_figure title="Export" description="" copyright="" show_copyright="false" index="true" id="66b343279fa58">
| |
| [[Datei:EPortfolio Bild 17.1 Export.png|700px]]</loop_figure>
| |
|
| |
|
| |
| === ausgeblendete Elemente löschen ===
| |
| Mit dem Mülleimer daneben können alle ausgeblendeten Elemente gelöscht werden. Diese werden dabei unwiederbringlich gelöscht.
| |
|
| |
| <loop_figure title="Ausgeblendete Elemente löschen" description="" copyright="" show_copyright="false" index="true" id="66b343279fa5d">
| |
| [[Datei:EPortfolio Bild 17.1 Löschen.png|700px]]</loop_figure>
| |
|
| |
|
| |
| === Elemente ausblenden ===
| |
| Elemente können für Nutzer/innen verborgen werden. Dies ermöglicht, dass Inhalte nicht gelöscht werden müssen, um sie vor Nutzer/innen zu verbergen. Dafür in das jeweilige H5P-Element im Platzhalter navigieren. Ganz oben befindet sich ein Häkchen, mit dem die Funktion aktiviert werden kann, um das H5P-Element auszublenden.
| |
|
| |
| <loop_figure title="H5P Element ausblenden" description="" copyright="" show_copyright="false" index="true" id="66b343279fa61">
| |
| [[Datei:EPortfolio Bild 18.png|700px]]</loop_figure>
| |
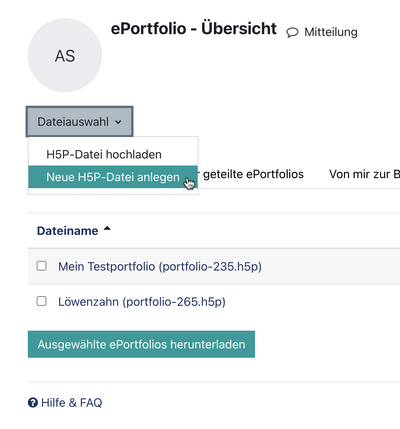
ePortfolios werden über die Übersichtsseite angelegt. Mit Klick auf "Dateiauswahl" unter dem Profilbild besteht die Option, eine bereits erstellte H5P-Datei hochzuladen oder eine neue anzulegen.
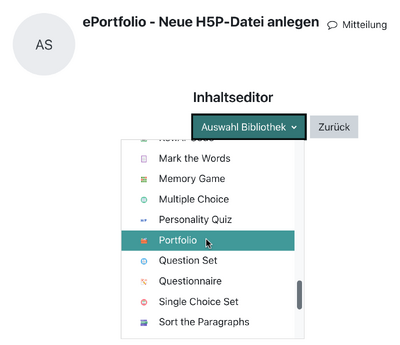
Um ein neues ePortfolio zu erstellen, ist das Anlegen einer neuen H5P-Datei erforderlich. Anschließend den Inhaltstyp "Portfolio" auswählen. Unter "Auswahl Bibliothek" "Portfolio" wählen. Nachdem der Inhaltstyp Portfolio geladen ist, den Titel des ePortfolios angeben und die Inhalte erstellen.