5.3.1 Erste Einstellungen
Nach dem Anlegen des Portfolios muss es mit Inhalten gefüllt werden.
Allgemeine Einstellungen
Zuerst muss ein Titel angegeben werden. Zusätzlich gibt es die Optionen, eine Titelseite sowie Kopfzeile und Fußzeile einzublenden. Diese Seiten können einzeln angepasst und mit Inhalten gefüllt werden.
Titelseite
Die Titelseite ist eine zusätzliche Seite, die am Anfang des Portfolios angezeigt wird, bevor es geöffnet wird. Hier können allgemeine Informationen zum Portfolio und dessen Inhalt platziert werden, ebenso wie ein Titelbild oder Video. Die Kopf- und Fußzeile kann für die Titelseite optional ausgeblendet werden.

Kopf- und Fußzeile
Die Kopf- und Fußzeile müssen extra aktiviert werden über die Haken "Header verwenden" bzw. "Footer verwenden". Diese werden dann standardmäßig auf allen Seiten über und unter dem Inhalt angezeigt. Sie können aber auch manuell auf jeder einzelnen Seite ausgeblendet werden mit den Haken "Header zeigen" bzw. "Footer zeigen". In den Dropdownmenüs können nun alle möglichen Inhalte eingebaut und in verschiedenen Layouts angeordnet werden, wie dies auch in der eigentlichen Inhaltserstellung möglich ist.
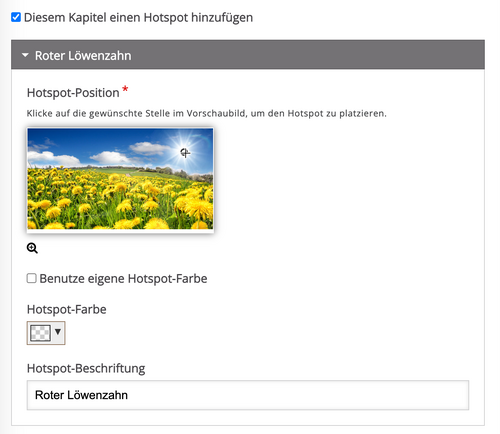
Für die Hotspot-Navigation muss ein Bild hochgeladen werden, auf dem die HotSpots angezeigt werden sollen. Dieses Bild wird dann standardmäßig auf jeder Seite über der Kopfzeile angezeigt. Es kann auch auf einzelnen Seiten mit dem Häkchen "Hotspot-Navigation zeigen" ausgeblendet werden. Für die Navigation können nun für bestimmte Seiten Hotspots hinzugefügt werden, die auf dem Bild angezeigt werden. Von dort aus erfolgt die Navigation über die Hotspots auf die jeweiligen Seiten. Die Hotspots werden auf den einzelnen Seiten angelegt, zu denen hin navigiert werden soll. Bei der Inhaltserstellung oben ist ein Häkchen "Diesem Kapitel einen Hotspot hinzufügen". Hier kann dann der Hotspot auf dem Bild gesetzt und beschriftet werden.