2.7 Moodle App
| [gesichtete Version] | [gesichtete Version] |
Keine Bearbeitungszusammenfassung |
K Update auf Moodle 4.1 |
||
| (19 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Das VFH-Moodle kann auch über die '''Moodle App''' genutzt werden, die über die verschiedenen App Stores kostenlos auf den Mobilgeräten installiert werden kann. | |||
<loop_figure title="Die Moodle App" description="" copyright="" show_copyright="false" index="true" id="61277351ca63b">[[File:moodle_app_banner.png]]</loop_figure> | |||
Im Folgenden einige Tipps und Hinweise zur Nutzung der App: | |||
<loop_area type="arrangement"><loop_toc/></loop_area> | |||
<loop_area type="notice"> | |||
Bei der Verwendung von Drittanbieter-Plugins kann es in der App zu Funktionseinschränkungen kommen. Dies ist im VFH-Moodle z.B. bei folgenden Aktivitäten der Fall: | |||
* LOOP | |||
* H5P | |||
* Level Up | |||
* etc. | |||
</loop_area> | |||
Alternativ kann das VFH-Moodle auch als ganz normale Webseite über die verschiedenen Browser der mobilen Geräte genutzt werden, da es ([https://de.wikipedia.org/wiki/Responsive_Webdesign responsiv]) gestaltet ist. Dabei werden auch alle Erweiterungen dargestellt und unterstützt. | |||
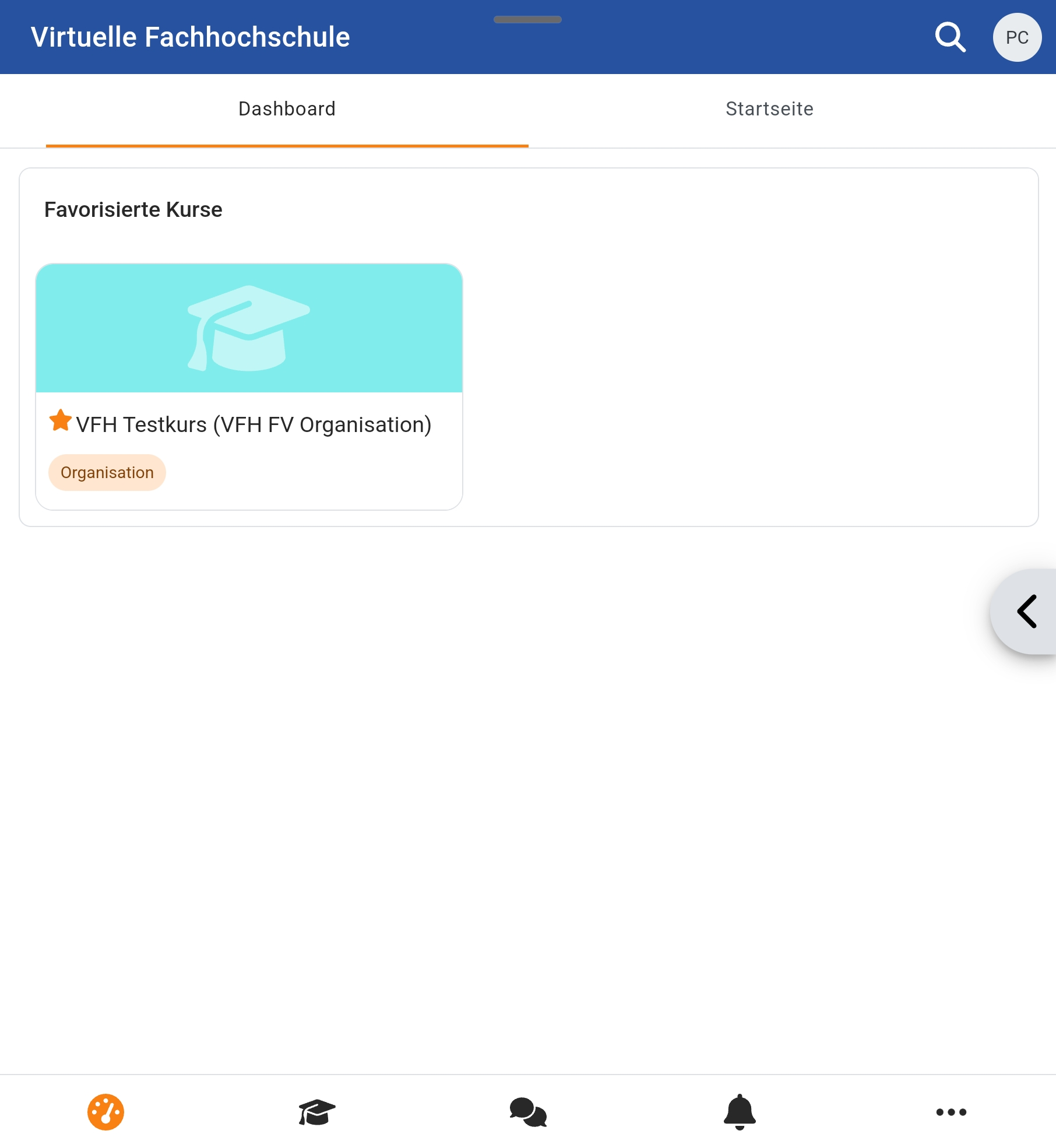
<loop_area type="notice">Kurs-Blöcke werden in der App aufgrund der Displaygröße anders dargestellt. Standardblöcke wandern unter den Inhaltsbereich. Externe Plugins wie LevelUp! oder der Fortschrittsbalken werden in der App allerdings nicht angezeigt. Die Aktivitäten, die über die App erfolgen/abgeschlossen werden, werden von LevelUp! und dem Fortschrittsbalken trotzdem erfasst und weiterhin im Browser angezeigt. Der Fortschrittsbalken "completion_progress", der über die Abschlussverfolgung den Fortschritt erfasst, wird in der App als prozentualer Balken in dem Dashboard und auch im Kurs selbst angezeigt. | |||
<loop_figure title="Dashboard der Moodle-App" description="" copyright="" show_copyright="false" index="true" id="663dd8005d127"> | |||
[[Datei:Moodle-App Dashboard.png|alternativtext=Moodle-App Dashboard]] | |||
</loop_figure> | |||
</loop_area> | |||
Aktuelle Version vom 22. Mai 2024, 09:36 Uhr
Das VFH-Moodle kann auch über die Moodle App genutzt werden, die über die verschiedenen App Stores kostenlos auf den Mobilgeräten installiert werden kann.

Im Folgenden einige Tipps und Hinweise zur Nutzung der App:
Bei der Verwendung von Drittanbieter-Plugins kann es in der App zu Funktionseinschränkungen kommen. Dies ist im VFH-Moodle z.B. bei folgenden Aktivitäten der Fall:
- LOOP
- H5P
- Level Up
- etc.
Alternativ kann das VFH-Moodle auch als ganz normale Webseite über die verschiedenen Browser der mobilen Geräte genutzt werden, da es (responsiv) gestaltet ist. Dabei werden auch alle Erweiterungen dargestellt und unterstützt.
Kurs-Blöcke werden in der App aufgrund der Displaygröße anders dargestellt. Standardblöcke wandern unter den Inhaltsbereich. Externe Plugins wie LevelUp! oder der Fortschrittsbalken werden in der App allerdings nicht angezeigt. Die Aktivitäten, die über die App erfolgen/abgeschlossen werden, werden von LevelUp! und dem Fortschrittsbalken trotzdem erfasst und weiterhin im Browser angezeigt. Der Fortschrittsbalken "completion_progress", der über die Abschlussverfolgung den Fortschritt erfasst, wird in der App als prozentualer Balken in dem Dashboard und auch im Kurs selbst angezeigt.