2.6 Moodle App
| [gesichtete Version] | [gesichtete Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 17: | Zeile 17: | ||
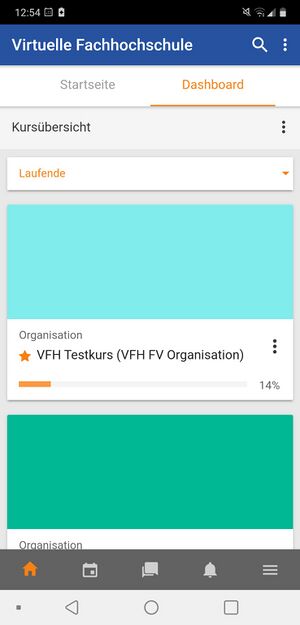
<loop_area type="notice">Blöcke werden in der App anders dargestellt. Das hat zur Folge, dass externe Plugins wie LevelUp! oder der Fortschrittsbalken leider nicht angezeigt werden kann, auch wenn die Aktivitäten trotzdem erfasst werden und zumindest weiterhin im Browser einzusehen sind. Der eine von beiden Fortschrittsbalken, der über die Abschlussverfolgung den Fortschritt erfasst, wird zumindest in der App als prozentualer Balken in dem Dashboard und in dem Kurs selber angezeigt.</loop_area> | <loop_area type="notice">Blöcke werden in der App anders dargestellt. Das hat zur Folge, dass externe Plugins wie LevelUp! oder der Fortschrittsbalken leider nicht angezeigt werden kann, auch wenn die Aktivitäten trotzdem erfasst werden und zumindest weiterhin im Browser einzusehen sind. Der eine von beiden Fortschrittsbalken, der über die Abschlussverfolgung den Fortschritt erfasst, wird zumindest in der App als prozentualer Balken in dem Dashboard und in dem Kurs selber angezeigt.</loop_area> | ||
<loop_figure title="Fortschrittsbalken in der App" description="" copyright="" show_copyright="false" index="true" id="612774b794ecb">[[File:app_screen_fortschritt.jpeg|300px]]</loop_figure> | <loop_figure title="Fortschrittsbalken in der App" description="" copyright="" show_copyright="false" index="true" id="612774b794ecb">[[File:app_screen_fortschritt.jpeg|center|300px]]</loop_figure> | ||
<loop_area type="annotation">Seit der Version 2 ist '''Moodle Mobile-fähig'''. Das bedeutet, dass man Moodle auch per Smartphone, Tablets und anderen Devices bedienen kann. Durch ein angepasstes Design ([http://de.wikipedia.org/wiki/Responsive_Design Responsive Design]) ist Moodle für Tablets optimiert worden. Für Smartphones gibt es ein Extra Design von Moodle. Moodle erkennt dabei, mit welchem Device Moodle aufgerufen wird und liefert dementsprechend angepasste Seiten aus.</loop_area> | <loop_area type="annotation">Seit der Version 2 ist '''Moodle Mobile-fähig'''. Das bedeutet, dass man Moodle auch per Smartphone, Tablets und anderen Devices bedienen kann. Durch ein angepasstes Design ([http://de.wikipedia.org/wiki/Responsive_Design Responsive Design]) ist Moodle für Tablets optimiert worden. Für Smartphones gibt es ein Extra Design von Moodle. Moodle erkennt dabei, mit welchem Device Moodle aufgerufen wird und liefert dementsprechend angepasste Seiten aus.</loop_area> | ||
Version vom 26. August 2021, 13:05 Uhr
Das VFH-Moodle kann auch über die Moodle App genutzt werden, die über die verschiedenen App Stores kostenlos auf den Mobilgeräten installiert werden kann.

Im Folgenden einige Tipps und Hinweise zur Nutzung der App:
Bei der Verwendung von Drittanbieter-Plugins kann es in der App zu Funktionseinschränkungen kommen. Dies ist im VFH-Moodle z.B. bei folgenden Aktivitäten der Fall:
- LOOP
- H5P
Alternativ kann das VFH-Moodle auch als ganz normale Webseite über die verschiedenen Browser der mobilen Geräte genutzt werden, da es responsiv gestaltet ist. Dabei werden auch alle Erweiterungen in unseren Systemen dargestellt und unterstützt.
Blöcke werden in der App anders dargestellt. Das hat zur Folge, dass externe Plugins wie LevelUp! oder der Fortschrittsbalken leider nicht angezeigt werden kann, auch wenn die Aktivitäten trotzdem erfasst werden und zumindest weiterhin im Browser einzusehen sind. Der eine von beiden Fortschrittsbalken, der über die Abschlussverfolgung den Fortschritt erfasst, wird zumindest in der App als prozentualer Balken in dem Dashboard und in dem Kurs selber angezeigt.

Seit der Version 2 ist Moodle Mobile-fähig. Das bedeutet, dass man Moodle auch per Smartphone, Tablets und anderen Devices bedienen kann. Durch ein angepasstes Design (Responsive Design) ist Moodle für Tablets optimiert worden. Für Smartphones gibt es ein Extra Design von Moodle. Moodle erkennt dabei, mit welchem Device Moodle aufgerufen wird und liefert dementsprechend angepasste Seiten aus.