7.1 Interaktive H5P Elemente
| [gesichtete Version] | [gesichtete Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 12: | Zeile 12: | ||
Zusätzlich muss in Einstellungen→Apps→Safari unter Datenschutz & Sicherheit die Funktion „'''Cross-Sitetracking verhindern'''“ '''deaktiviert''' werden. | Zusätzlich muss in Einstellungen→Apps→Safari unter Datenschutz & Sicherheit die Funktion „'''Cross-Sitetracking verhindern'''“ '''deaktiviert''' werden. | ||
Platzhalter 1 | |||
</loop_row> | </loop_row> | ||
| Zeile 20: | Zeile 20: | ||
Zusätzlich muss in Einstellungen→Safari unter Datenschutz & Sicherheit die Funktion „'''Cross-Sitetracking verhindern'''“ '''deaktiviert''' werden. | Zusätzlich muss in Einstellungen→Safari unter Datenschutz & Sicherheit die Funktion „'''Cross-Sitetracking verhindern'''“ '''deaktiviert''' werden. | ||
Platzhalter 2 | |||
</loop_row> | </loop_row> | ||
| Zeile 32: | Zeile 31: | ||
In den Einstellungen von Safari muss unter Datenschutz die Funktion „'''Websiteübergreifendes Tracking verhindern'''“ '''ausgeschaltet''' werden. | In den Einstellungen von Safari muss unter Datenschutz die Funktion „'''Websiteübergreifendes Tracking verhindern'''“ '''ausgeschaltet''' werden. | ||
Platzhalter 3 | |||
</loop_row> | </loop_row> | ||
| Zeile 40: | Zeile 38: | ||
In den Einstellungen von Firefox muss unter Datenschutz & Sicherheit der '''Browserschutz''' auf '''Standard''' gestellt werden. | In den Einstellungen von Firefox muss unter Datenschutz & Sicherheit der '''Browserschutz''' auf '''Standard''' gestellt werden. | ||
Platzhalter 4 | |||
Alternativ kann auch „'''Benutzerdefiniert'''“ gewählt werden und unter Cookies „'''Cookies zur seitenübergreifenden Aktivitätsverfolgung'''“ ausgewählt sein. | Alternativ kann auch „'''Benutzerdefiniert'''“ gewählt werden und unter Cookies „'''Cookies zur seitenübergreifenden Aktivitätsverfolgung'''“ ausgewählt sein. | ||
Platzhalter 5 | |||
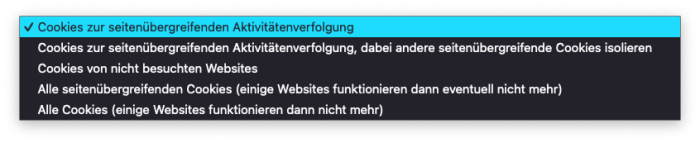
<loop_figure title="Cookies zur Seitenübergreifenden Aktivitätenverfolgung" description="" copyright="" show_copyright="false" index="true" id="6746e9a825a88"> | <loop_figure title="Cookies zur Seitenübergreifenden Aktivitätenverfolgung" description="" copyright="" show_copyright="false" index="true" id="6746e9a825a88"> | ||
| Zeile 56: | Zeile 52: | ||
In den Einstellungen von Chrome müssen unter Datenschutz und Sicherheit die '''Drittanbieter Cookies zugelassen''' werden. | In den Einstellungen von Chrome müssen unter Datenschutz und Sicherheit die '''Drittanbieter Cookies zugelassen''' werden. | ||
Platzhalter 6 | |||
Alternativ kann auch nur für die entsprechende Seite vom LOOP die Drittanbieter Cookies zugelassen werden. | Alternativ kann auch nur für die entsprechende Seite vom LOOP die Drittanbieter Cookies zugelassen werden. | ||
Platzhalter 7 | |||
</loop_row> | </loop_row> | ||
</loop_accordion> | </loop_accordion> | ||
Version vom 20. Dezember 2024, 11:07 Uhr
Mit interaktiven H5P Elementen können verschiedene Elemente eingebunden werden, mit denen Lerninhalte interaktiv vermittelt werden können.
Hier ist ein Beispiel für solch ein H5P Element:
Damit diese Elemente richtig angezeigt werden, sind unter Umständen weitere Einstellungen im Browser zu tätigen. Dabei unterscheidet sich das Vorgehen je nach Endgerät und Browser.
Hier funktioniert das Anzeigen der H5P Elemente leider nur im Browser Safari. Zusätzlich muss in Einstellungen→Apps→Safari unter Datenschutz & Sicherheit die Funktion „Cross-Sitetracking verhindern“ deaktiviert werden.
Platzhalter 1
Hier funktioniert das Anzeigen der H5P Elemente leider nur im Browser Safari. Zusätzlich muss in Einstellungen→Safari unter Datenschutz & Sicherheit die Funktion „Cross-Sitetracking verhindern“ deaktiviert werden.
Platzhalter 2
Auf Desktopgeräten funktioniert die Anzeige der H5P Elemente in mehreren Browsern:
In den Einstellungen von Safari muss unter Datenschutz die Funktion „Websiteübergreifendes Tracking verhindern“ ausgeschaltet werden.
Platzhalter 3
In den Einstellungen von Firefox muss unter Datenschutz & Sicherheit der Browserschutz auf Standard gestellt werden.
Platzhalter 4
Alternativ kann auch „Benutzerdefiniert“ gewählt werden und unter Cookies „Cookies zur seitenübergreifenden Aktivitätsverfolgung“ ausgewählt sein.
Platzhalter 5

In den Einstellungen von Chrome müssen unter Datenschutz und Sicherheit die Drittanbieter Cookies zugelassen werden.
Platzhalter 6
Alternativ kann auch nur für die entsprechende Seite vom LOOP die Drittanbieter Cookies zugelassen werden.
Platzhalter 7