7.1 Interaktive H5P Elemente
| [gesichtete Version] | [gesichtete Version] |
(New from TOC) |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
Mit interaktiven H5P Elementen können verschiedene Elemente eingebunden werden, mit denen Lerninhalte interaktiv vermittelt werden können. Damit diese Elemente richtig angezeigt werden, sind unter Umständen weitere Einstellungen im Browser zu tätigen. | |||
Dabei unterscheidet sich das Vorgehen je nach Endgerät und Browser. | |||
<loop_accordion> | |||
<loop_row> | |||
<loop_title>Für IOS bzw. iPadOS Geräte '''ab IOS/iPadOS 18'''</loop_title> | |||
Hier funktioniert das Anzeigen der H5P Elemente leider nur im Browser Safari. | |||
Zusätzlich muss in Einstellungen→Apps→Safari unter Datenschutz & Sicherheit die Funktion „'''Cross-Sitetracking verhindern'''“ '''deaktiviert''' werden. | |||
<loop_figure title="" description="" copyright="" show_copyright="false" index="true" id="6746e8338c8fa">[[Datei:IOS 18 Safari Websitetracking.jpg|350px|alt==IOS 18 Safari Websitetracking]]</loop_figure> | |||
</loop_row> | |||
<loop_row> | |||
<loop_title>Für IOS bzw. iPadOS Geräte ab IOS/iPadOS '''bis IOS/iPadOS 17'''</loop_title> | |||
Hier funktioniert das Anzeigen der H5P Elemente leider nur im Browser Safari. | |||
Zusätzlich muss in Einstellungen→Safari unter Datenschutz & Sicherheit die Funktion „'''Cross-Sitetracking verhindern'''“ '''deaktiviert''' werden. | |||
<loop_figure title="" description="" copyright="" show_copyright="false" index="true" id="6746e88c50232"> | |||
[[Datei:IOS 17 Safari Websitetracking.jpg|700px|alt==IOS 17 Safari Websitetracking]]</loop_figure> | |||
</loop_row> | |||
</loop_accordion> | |||
Auf Desktopgeräten funktioniert die Anzeige der H5P Elemente in mehreren Browsern: | |||
<loop_accordion> | |||
<loop_row> | |||
<loop_title>Safari</loop_title> | |||
In den Einstellungen von Safari muss unter Datenschutz die Funktion „'''Websiteübergreifendes Tracking verhindern'''“ '''ausgeschaltet''' werden. | |||
<loop_figure title="" description="" copyright="" show_copyright="false" index="true" id="6746e9a825a7d"> | |||
[[Datei:Safari Websiteübergreifendes Tracking.png|700px|alternativtext=Safari Websiteübergreifendes Tracking]]</loop_figure> | |||
</loop_row> | |||
<loop_row> | |||
<loop_title>Firefox</loop_title> | |||
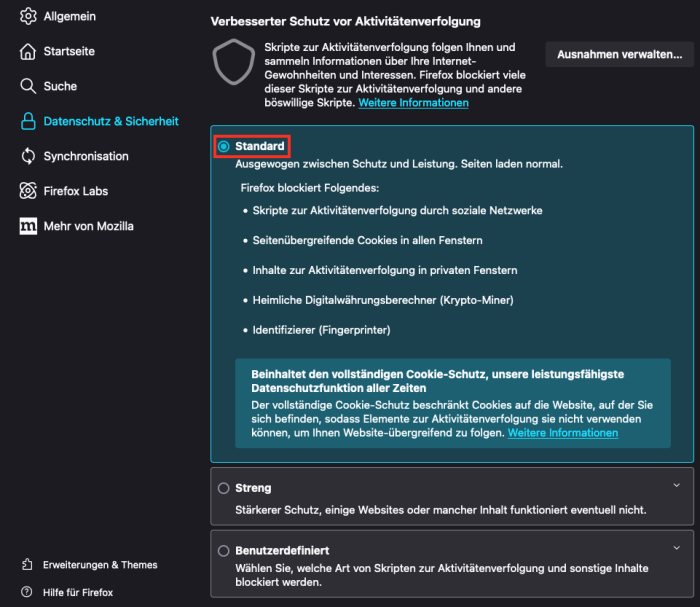
In den Einstellungen von Firefox muss unter Datenschutz & Sicherheit der '''Browserschutz''' auf '''Standard''' gestellt werden. | |||
<loop_figure title="" description="" copyright="" show_copyright="false" index="true" id="6746e9a825a82"> | |||
[[Datei:Firefox Cookies Standard.png|700px|alt==Firefox Cookies Standard]]</loop_figure> | |||
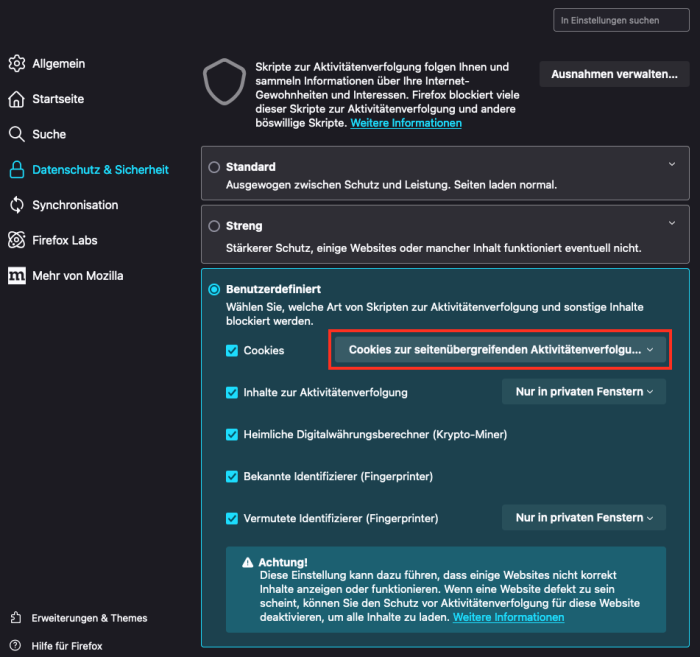
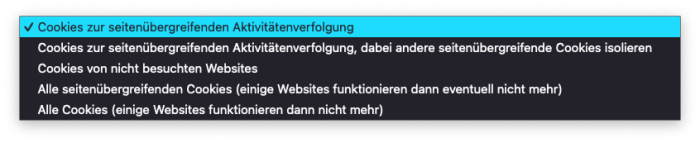
Alternativ kann auch „'''Benutzerdefiniert'''“ gewählt werden und unter Cookies „'''Cookies zur seitenübergreifenden Aktivitätsverfolgung'''“ ausgewählt sein. | |||
<loop_figure title="" description="" copyright="" show_copyright="false" index="true" id="6746e9a825a85"> | |||
[[Datei:Firefox Cookies Benutzerdefiniert.png|700px|alternativtext=Firefox Cookies Benutzerdefiniert]]</loop_figure> | |||
<loop_figure title="" description="" copyright="" show_copyright="false" index="true" id="6746e9a825a88"> | |||
[[Datei:Firefox Cookies Benutzerdefiniert 2.png|700px|alternativtext=Firefox Cookies Benutzerdefiniert 2]]</loop_figure> | |||
</loop_row> | |||
<loop_row> | |||
<loop_title>Chrome</loop_title> | |||
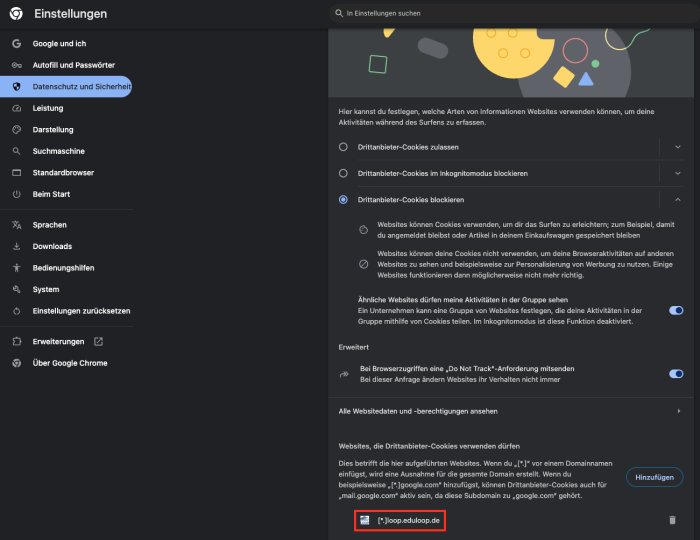
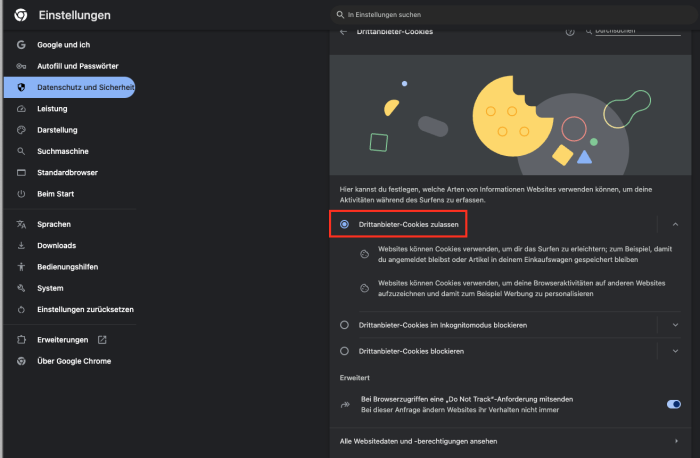
In den Einstellungen von Chrome müssen unter Datenschutz und Sicherheit die '''Drittanbieter Cookies zugelassen''' werden. | |||
<loop_figure title="" description="" copyright="" show_copyright="false" index="true" id="6746e9e685a80"> | |||
[[Datei:Chrome Drittanbieter Cookies.png|700px|alternativtext=Chrome Drittanbieter Cookies]]</loop_figure> | |||
Alternativ kann auch nur für die entsprechende Seite vom LOOP die Drittanbieter Cookies zugelassen werden. | |||
<loop_figure title="" description="" copyright="" show_copyright="false" index="true" id="6746e9e685a86"> | |||
[[Datei:Chrome Drittanbieter Cookies custom.png|700px|alternativtext=Chrome Drittanbieter Cookies custom]] | |||
</loop_figure> | |||
</loop_row> | |||
</loop_accordion> | |||
Version vom 27. November 2024, 11:48 Uhr
Mit interaktiven H5P Elementen können verschiedene Elemente eingebunden werden, mit denen Lerninhalte interaktiv vermittelt werden können. Damit diese Elemente richtig angezeigt werden, sind unter Umständen weitere Einstellungen im Browser zu tätigen.
Dabei unterscheidet sich das Vorgehen je nach Endgerät und Browser.
Hier funktioniert das Anzeigen der H5P Elemente leider nur im Browser Safari. Zusätzlich muss in Einstellungen→Apps→Safari unter Datenschutz & Sicherheit die Funktion „Cross-Sitetracking verhindern“ deaktiviert werden.
Hier funktioniert das Anzeigen der H5P Elemente leider nur im Browser Safari. Zusätzlich muss in Einstellungen→Safari unter Datenschutz & Sicherheit die Funktion „Cross-Sitetracking verhindern“ deaktiviert werden.
Auf Desktopgeräten funktioniert die Anzeige der H5P Elemente in mehreren Browsern:
In den Einstellungen von Safari muss unter Datenschutz die Funktion „Websiteübergreifendes Tracking verhindern“ ausgeschaltet werden.
In den Einstellungen von Firefox muss unter Datenschutz & Sicherheit der Browserschutz auf Standard gestellt werden.

Alternativ kann auch „Benutzerdefiniert“ gewählt werden und unter Cookies „Cookies zur seitenübergreifenden Aktivitätsverfolgung“ ausgewählt sein.


In den Einstellungen von Chrome müssen unter Datenschutz und Sicherheit die Drittanbieter Cookies zugelassen werden.

Alternativ kann auch nur für die entsprechende Seite vom LOOP die Drittanbieter Cookies zugelassen werden.